thymleaf란?
타임리프는 순수 HTML을 최대한 유지하기 때문에 웹 브라우저에서 파일을 직접 열어도 HTML내용을 확인할 수 있다.
서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과 확인 가능하다.
타임리프 파일을 열었을 때 동적으로 결과가 렌더링 되지는 않지만, 마크업 결과가 어떻게 구성되는지 바로 확인 가능하다.
순수 HTML을 그대로 유지하면서 View Temlplate도 사용할 수 있는 타임리프의 특징을 Natural Template라고 칭한다.
*참고: 출력데이터의 분할
https://songg5453.tistory.com/169
기본 표현식
| 간단한 표현 | 변수표현식 | ${..} |
| 선택 변수 표현식 | *{..} | |
| 메시지 표현식 | #{..} | |
| 링크 URL 표현식 | @{..} | |
| 리터럴 표현 | 텍스트 | 'text', 'one' |
| 숫자 | 0, 23, 3.14 | |
| 블린 | true, false | |
| 널 | null | |
| 문자연산 | 문자열 합치기 | + |
| 리터럴 대체 | |name is ${name}| |
*참고
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#standard-expression-syntax
thymleaf 사용방법 예제
*BasicController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
package com.koreait.thymeleaf;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.koreait.thymeleaf.data.User;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("text-basic")
public String textBasic(Model model) {
model.addAttribute("data","SpringBoot");
return "basic/text-basic";
}
@GetMapping("text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data","<b>SpringBoot<b>");
return "basic/text-unescaped";
}
}
|
cs |
*text-basic.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>데이터 출력하기</h1>
<ul>
<li>th:text사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 호출 = [[${data}]]</li>
</ul>
</body>
</html>
|
cs |
*text-unescaped.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:text = <span th:utext="${data}"></span></li>
</ul>
<ul>
<li>[[...]] = <span>[[${data}]]</span></li>
<li><span th:inline="none">[[...]]</span>=[[${data}]]</li>
<li><span th:inline="none">[(...)]</span>=[(${data})]</li>
</ul>
</body>
</html>
|
cs |
point1. 괄호안과 밖 thymleaf 사용방법

태그 안에서 thymleaf를 사용하고 싶으면 th:text="${data}"
태그 밖에서 thymleaf를 사용해 데이터를 가지고 오고 싶다면 [[${data}]] 방법을 사용한다.
point2. @RequestMapping("/basic")

index.html에서 요청을 보냈을 때 url패턴으로 받아오는데basic이라고 하는 url을 공통으로 사용한다.
get이든 post이든 basic이라고 하는 요청 부분이 공통적으로 매핑이 될 것이다.
그럼 코드가 반복되게 되는데 이는 한꺼번에 컨트롤러단에서 처리를 해줄 수 없을까 하는 것에서 시작되었고 @RequestMapping("/basic")에서 처음 캐치를 하기에 밑은 다 걷어낼 수 있다.
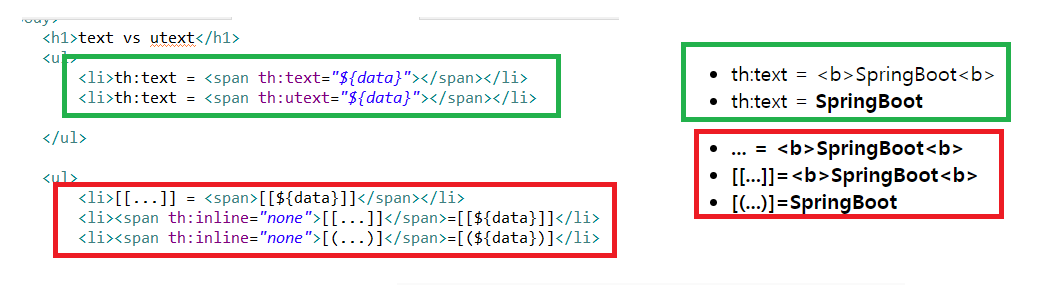
point3. text vs utext
html 파일에서 < >를 그대로 순수 문자로 사용할 수 없기에 <는 < > > 로 사용을 한다.
그런데 <>를 단순 글자가 아닌 html의 속성을 적용시키고 싶다면 utext를 사용한다.

초록색 박스의 첫번째 li를 보면 th:text, 두번째 li는 th:utext이다.
일반 text로 출력된 것은 SpringBoot에 강조가 들어가지않고 <>를 <와 >로 인식해버려 <b>가 그대로 출력되었지만 utext는 <>를 html 태그로 인식하여 SpringBoot가 강조되었다.
태그 바깥에서 utext와 동일한 방법을 활용하고 싶다면 어떻게해야할까?
첫번째 li: 일반 [[]] 괄호를 사용하면 화면 출력엔 괄호가 없이 출력되었다.
두번째li: th:inline="none"을 적용하여 thymleaf 적용을 none처리 하여 괄호는 출력되었지만 data는 <b>가 출력되어있다.
세번째li: [(...)] 일반 [ ] 괄호안에 ( )괄호를 넣어주자 utext와 동일한 효과가 적용된 것을 확인할 수 있다.
Spring EL표현식
*variable.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Spring EL표현식</h1>
<ul>
Object
<li>
${user.username} = <span th:text="${user.username}"></span>
</li>
<li>
${user['username']} = <span th:text="${user['username']}"></span>
</li>
<li>
${user.getUsername()} = <span th:text="${user.getUsername()}"></span>
</li>
</ul>
<ul>
List
<li>
${users[0].username} = <span th:text="${users[0].username}"></span>
</li>
<li>
${users[0]['username']} = <span th:text="${users[0]['username']}"></span>
</li>
<li>
${users[1].getUsername()} = <span th:text="${users[1].getUsername()}"></span>
</li>
</ul>
<ul>
Map
<li>
${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span>
</li>
<li>
${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span>
</li>
<li>
${userMap['userB'].getUsername()} = <span th:text="${userMap['userB'].getUsername()}"></span>
</li>
</ul>
<h1>변수선언 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>
처음 사람의 이름은 <span th:text="${first.username}"></span>
</p>
<p>
처음 사람의 나이는 <span th:text="${first.age}"></span>
</p>
</div>
</body>
</html>
|
cs |
*BasicController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.koreait.thymeleaf;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.koreait.thymeleaf.data.User;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("variable")
public String variable(Model model) {
User userA = new User("userA", 20);
User userB = new User("userB", 10);
List<User> list = new ArrayList<>();
list.add(userA);
list.add(userB);
Map<String,User> map = new HashMap<>();
map.put("userA", userA);
map.put("userB", userB);
model.addAttribute("user",userA);
model.addAttribute("users",list);
model.addAttribute("userMap",map);
return "basic/variable";
}
}
|
cs |
point1. EL표현식이란?
타임리프에서 변수를 사용할 때 쓰는 표현식(${...})을 스프링에서 제공하는 스프링EL 표현식을 사용할 수 있다.
간단한 text보다는 dto 안에 담겨있는 데이터를 그대로 가지고 왔다가 뽑아내는 방법을 주로 사용하는데 이를 EL문으로 하면 훨씬 효과적이고 빠르게 가능하다.
point2. EL표현식 활용 방법

BasicController에서 세팅해준 Object, List, Map을 가지고오는 방법이다.
다양한 방법으로 데이터 출력이 가능하다.
point3. EL표현식을 활용한 변수 선언

users0의 값을 first에 담았고 이를 th:with를 통해서 꺼내주었다.
기본객체&편의객체
*basic-objects.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>기본객체</h1>
<ul>
<li>request = <span th:text="${#request}"></span></li>
<li>response = <span th:text="${#response}"></span></li>
<li>session = <span th:text="${#session}"></span></li>
</ul>
<h1>편의객체</h1>
<ul>
<li>Request parameter = <span th:text="${#httpServletRequest.getParameter('paramData')}"></span></li>
<li>Request parameter2 = <span th:text="${#request.getParameter('paramData')}"></span></li>
<li>Request parameter3 = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
</ul>
<h1>Bean</h1>
<ul>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!!!')}"></span></li>
</ul>
</body>
</html>
|
cs |
*BasicController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.koreait.thymeleaf;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.koreait.thymeleaf.data.User;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("basic-objects")
public String basicObjects(HttpSession session){
session.setAttribute("sessionData", "UserID");
return "basic/basic-objects";
}
}
|
cs |
*HelloBean.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
package com.koreait.thymeleaf.bean;
import org.springframework.stereotype.Component;
@Component("helloBean")
public class HelloBean {
public String hello(String data) {
return "Bean" + data;
}
}
|
cs |
point1. 기본객체의 종류
- ${#request}
- ${#response}
- ${#session}
- ${#servletContext}
point2. 기본객체의 주소값 확인(Session에 값 넣는법)

session을 제외하고 request와 response는 주소값이 찍히는 것을 확인할 수 있다.
주소값이 찍힌다는 의미는 객체가 존재한다는 의미이다.
그 객체가 현재 담겨있는 메모리상의 주소값을 출력을 해오는 것이기 때문이다.
request보내고 응답을 받았으니 기본객체가 존재하여 주소값이 찍혔고 session에다가는 아무것도 넣어주지않았으니 주소값 자체가 찍히지않았다.

Spring에서 session에 값을 넣는 법은 주황박스처럼 매개변수로 받아오면된다.
그리고 setAttribute를 사용하는데 파란박스의 주석을 풀면 그대로 session 객체가 생성되어

주소값을 정상적으로 받아오는 것을 확인할 수 있다.
point3. 편의객체로 파라미터값 출력(Session에 값 넣는법)

index.html에서 <a href="/basic/basic-objects?paramData=HelloParam"> 를 사용하여 parameter값을 넘겨주었을 때 출력하는 세가지 방법이다.
모두 가능한 방법이지만 가장 간단한 parameter3 방법을 사용하도록하자.
session 역시 편의객체로 꺼내올 수 있는데 session.sessionData만 출력하면 아까 저장해두었던 UserID가 정상적으로 출력되는 것도 확인할 수 있다.
point3. Html영역에서 스프링 Bean에 접근방법
우리가 스프링 컨테이너에 bean으로 객체를 등록할 경우엔
서버를 가동시키면 각각의 어노테이션 컨트롤러,서비스,레파지토리가 MVC 역할을 하며 스프링 컨테이너의 bean으로 등록이 된다. 타임리프에는 타임리프 화면단에서 스프링빈으로 등록된 객체에 다이렉트로 접근해서 활용할 수 있는 방법이 있다.

hellobean이라는 클래스에 주황색박스의 @Component 어노테이션을 붙혀주었다. 이 어노테이션은
hellobean이라는 이 클래스가 스프링의 Bean 즉, 싱글톤으로 등록이 된다는 뜻으로 밑의 파란박스 hello라는 메서드를 어떠한 방법으로 자유롭게 가져다가 사용할 수 있는 것을 의미한다.
파란색 메서드는 hello라고 하는 메서드를 호출할 떄 data만 파라미터로 넘겨주면 Bean + 넘어온 data를 리턴시켜주는 간단한 메서드이다.

html에서 @Component로 선언된 클래스에 직접 접근하여 hello라는 메서드에 Spring!!!이라는 매개변수 까지 넣어준 모습으로 활용도가 몹시 높다.
'국비필기노트 > Spring' 카테고리의 다른 글
| spring_thymleaf[3](block, 자바스크립트-inline,fragment) (0) | 2022.07.20 |
|---|---|
| Spring_thymleaf[2](날짜출력,url,literal,operation,속성값설정,반복,조건,주석) (0) | 2022.07.20 |
| Spring_thymleaf 자동완성 플러그인 설치방법 (0) | 2022.07.18 |
| Spring_Spring의 http 응답 파라미터 (0) | 2022.07.18 |
| Spring_Spring의 Http요청 파라미터 (0) | 2022.07.15 |



